Introducción

Creado por John Resig en 2006, jQuery es una librería de JavaScriptque permite simplificar la manera de interactuar con los documentos HTML, modificar el DOM y hacer animaciones e interacciones con AJAX.
Otras librerías de JavaScript son: mootols, yui, dojo.
Ventajas
- Desarrollo rápido y flexible.
- Open Source.
- Optimización de Recursos.
- Escribes menos código, haces más.
Utilidades & Links
- Página de jQuery: https://jquery.com/
- jQuery GitHub: https://github.com/jquery/jquery
- Descarga / Instalación jQuery: https://jquery.com/download/
- Documentación jQuery: https://api.jquery.com/
- Plugins jQuery: https://plugins.jquery.com/
VS Code Extensión
- Extensión Snippets: jQuery Code Snippets
Instalación / Descarga
Métodos de Instalación / Descarga:
- jQuery puede descargarse y agregarse en el proyecto a utilizar. Aunque ocupa ancho de banda, por ende no es recomendable utilizar este método.
- CDN: Utilizando un cdn, no es necesario que descargues nada ya que jQuery estará hosteado en todos los servidores del mundo. Si se usa cdn, entrar aquí: https://releases.jquery.com/ (minified).
- npm/yarn: Se puede instalar como paquete de npm/yarn.
Utilizando jQuery
Sintaxis
$(selector).action().
El término $ utilizado en jQuery reduce/comprime lo que se conoce en JavaScript vanilla como: document.querySelector(""). Luego del símbolo $ se abren paréntesis y se hace referencia a un selector (veremos cuales existen en la próxima sección). Por último se encuentra la acción que se le realizará a dicha selección.
$(document).ready()
Para que jQuery realmente funcione, aparte de ser incluido o instalado en nuestro proyecto se debe agregar en un archivo .js un código esencial. Este es el evento document ready(existen más variables del mismo, las cuales se mencionarán a continuación). Este evento garantiza que todos los comandos que contiene dentro se ejecutarán después de que todos los elementos HTML (del DOM) se hayan cargado.
Variables de $(document).ready()
- jQuery(function())
- $(function ())
Ejemplo:
$( document ).ready(function() {
console.log("ready!" );
});
Callback
Función opcional enviada como parámetro que se ejecuta luego del método, evento o efecto.
Ejemplo:
$(selector).on('click',function(){
$(selector).hide(2000,
function(){
alert("Callback function")
})
})
Selectores
Universal
$("*")
Etiqueta
$("div")
Clase
$(".div-clase")
ID
$("#div-id")
Padre-hijos
$(".div-clase button")
Even & odd (par e impar)
$("li:even")índice par
$("li:odd")índice impar
Atributo
$("input[type='text']")
eq()
$("ul li:eq(indice)")
Contains
$("p:contains(texto)")
Not Contains
$("p:not(:contains(texto))")
Hidden & visible
$(div:hidden)
$(div:visible)
Otros
$("ul li:first") - el primero de una lista
$("ul li:first-child") - los primeros de todas las listas
$("ul li:last") - el último de una lista
$("ul li:last-child") - los últimos de todas las listas
$("ul li:nth-child(num)") - un li de una lista
This
Se utiliza this para referirse al elemento al cual se hizo referencia anteriormente.
Ejemplo:
$(selector).on('click',function(){
$(this).hide(1000).show(500)
})
Métodos
- .addClass: agregar una clase a un elemento del DOM.
- .removeClass: remover una clase de un elemento del DOM.
- .toggleClass: agregar o remover una clase de un elemento del DOM.
- .text(): obtener el texto sin HTML (GET). Cambiar el texto (SET).
- .html(): obtener el texto HTML (GET). Cambiar el texto con etiquetas HTML (SET).
- .val(): obtener el valor de un elemento manipulable (GET). Establecer un valor (SET).
- .append(): agregar elementos al final de una etiqueta.
- .prepend(): agregar elementos al principio de una etiqueta.
- .after(): agregar elementos ("por fuera") después de un elemento.
- .before(): agregar elementos ("por dentro") después de un elemento.
- .css(): obtener valores / agregar atributos a etiquetas del DOM.
- .remove(): elimina del DOM cualquier etiqueta seleccionada.
- .empty(): vacía los elementos (no se eliminan) del DOM.
- .attr: ver el valor de un atributo definido o cambiar el atributo de una etiqueta del DOM.
- .removeAttr(): eliminar el atributo de un etiqueta del DOM.
- .scrollTop(): Obtener la posición vertical de la barra de desplazamiento con respecto a un elemento.
- .offset(): permite retornar lsa coordenadas del eje x y eje y de un determinado objeto del DOM.
- .is(): permite verificar si un objeto es visible o no, dentro del DOM.
- .delay(): agregar delay a un método/efecto.
- .filter(): filtrar y encontrar elementos por selector. No puede encontrar elementos children si su selector no se especifica.
- .find(): encontrar elementos por selector parent > children. A diferencia del filter, find se encarga de encontrar bajo una condición los elementos children de un parent.
- .children: se encarga de retornar a los hijos directosde un elemento. Jerarquía parent > children.
- .sibligns(): retorna la lista de hermanos de un elemento parent.
- .next(): acceder al siguiente elemento después de un elemento del DOM.
- .nextAll(): acceder a los siguientes elementos después de un elemento del DOM.
- .prev(): acceder al anterior elemento después de un elemento del DOM.
- .prevAll(): acceder a los anteriores elementos después de un elemento del DOM.
- .closest(): acceder directamente al elemento más cercano con respecto a otro mediante una condición.
- .has(): verificar si un elemento se encuentra dentro de otro elemento del DOM.
- .hasClass(): verificar si un elemento del DOM tiene una determinada clase. Devuelvetrue or false.
- .on(): habilitar un evento que se encuentra en un elemento del DOM.
- .off(): deshabilitar un evento que se encuentra en un elemento del DOM.
- .width(): el ancho de un elemento.
- .height(): el alto de un elemento.
- .innerWidth(): el ancho total de un elemento (width + padding).
- .innerHeight(): el alto total de un elemento (height + padding).
- .outerWidth(): el ancho total de un elemento (width + padding + border).
- .outerHeight(): el alto total de un elemento (heigth + padding + border).
- .outerWidth(true): el ancho total de un elemento (width + padding + border + margin).
- .outerHeight(true): el alto total de un elemento (width + padding + border + margin).
GET
alert( $('#p').text() )
Esto es un texto con negritas en un párrafo.
SET
$('#p').text('Un texto aleatorio.')
GET
alert( $('#p').html() )
Esto es un texto con <b>negritas</b> en un párrafo.
SET
$('#p').html('<b>Un texto aleatorio.</b>')
GET
alert( $('#p').val() )
SET
$('#input').val('Nombre')
$('#container').append( '<p>Hola, soy el último.</p>')
$('#container').prepend( '<p>Hola, soy el primero.</p>')
$(selector).on('click',function(){
let prop =$(selector).css('background-color' )
alert(prop) rgb(255, 0, 0)
})
Dar atributos
$(selector).css('background-color', 'red')
Dar múltiples atributos
$(selector).css({'background-color': 'red', 'color': 'white'})
$('button').remove();
$('button').empty();
Ver el valor del atributo ya definido
$('img').attr('src')
Agregar 1 solo atributo
$('img').attr('src', '.foto1.jpg')
$(selector).on('click',function() {
$(selector).delay(1000). fadeToggle
});
$('ul li').filter(selector);
$('ul').find("li")
$('ul').children() Los li dentro de ul.
$(selector).next()
$(selector).nextAll()
$(selector).prev()
$(selector).prevAll()
$(selector).closest(selector)
$(selector).has(selector)
$(selector).hasClass(clase del selector)
$(selector).on(evento)
$(selector).off(evento)
Método $.inArray
Retorna el número de índice de un elemento en un Array.
$.inArray('elemento', nombreDelArray)
let paises = ['Argentina', 'Ecuador', 'México', 'Colombia']
console.log($.inArray('México', paises)) Devuelve el índice 2.
console.log($.inArray('Honduras' , paises)) Devuelve el índice -1.
Si no se encuentra el elemento dentro del Array devuleve -1.
Método $.now
Retorna el tiempo actual en mili segundos, o también llamado Epoch Time.
Ambos métodos retornar el mismo resultado.
$.now()
(new Date).getTime()
Estructura Iterativa (each)
Similar a for of, se le pasan dos parámetros (index y value), el índice y el valor.
let nums = [10, 20, 30, 40, 50]
$.each(nums, function(index, value) {
alert(index + " - " + value)
})
Propiedad Length
Obtiene la cantidad de elementos con respecto a la etiqueta seleccionada.
let size = $('li').length;
alert(size) ejemplo: 5
Dimensiones
Obtener las dimensiones de loselementos.
Obtener versión jQuery
let v = $().jquery
alert("Tienes la versión " + v) ejemplo: 3.7.0
Eventos
$(selector).on('event', callback)
Eventos del mouse
A todos los botones se le aplicará el método .css con diferentes valores.
Eventos del teclado
A todos los inputs se le aplicará el método .css con diferentes valores.
Eventos de Formulario
- submit -solo con el elemento form
- change -solo puede utilizarse con los elementos: input, textarea y select
- focus
- blur
$(selector).focus(function(){
function
});
Al hacer click.
Al seleccionar con TAB.
$(selector).blur(function(){
function
});
Al deseleccionar el elemento con TAB.
Cuando pierda el foco.
Eventos del documento
- load
- unload
- resize
- scroll
Hover
$(selector).hover(function() {
function in
}, function() {
function out
});
On
Agregar uno o varios eventos dentro del mismo evento.
Un solo evento
$(selector).on('evento', function(){
function
});
Múltiples eventos
$(selector).on({
evento: function () {
function
},
evento: function () {
function
},
});
Efectos
$(selector).effect(speed, (optional) callback)
Explicación:
- .hide(): desaparece un elemento del DOM.
- .show(): aparece un elemento del DOM.
- .toggle(): desaparece y aparece un elemento del DOM.
- .fadeIn(): aparece un elemento de manera suave.
- .fadeOut(): desaparece un elemento de manera suave.
- .fadeToggle(): efecto que permite hacer fadeIn y fadeOut.
- .fadeTo(): Igual a un fadeIn() pero permite cambiar la opacidad.
- .slideDown: efecto que descomprime el objeto hacía abajo.
- .slideUp: efecto que comprime el objeto hacía arriba.
- .slideToggle: efecto que permite hacer slideUp y slideDown.
$(selector).fadeTo(speed, opacity, callback)
A cada método de efecto se le puede agregar como parámetro la velocidad del mismo.
Animation
- .animate(): Permite animar un elemento, indicando que atributos se le darán y el tiempo en reproducir la animación.
$(selector).animate({params}, speed, callback)
Ejemplo:
$(selector).on('click',function(){
$(selector).animate({ 'margin-left': '100px'
}, 1000,
function() {
$(selector).animate({ 'margin-right': '100px'
}, 1000)
})
});
Si se quiere cambiar de color se necesita un PLUGIN.
Detener Animación
$(selector).stop(stopAll, goToEnd)
Se aplicarán 2 animaciones: 1. width: 100%; 2. volverá a su estadooriginal.
Explicación:
- stop: Detener la animación actual y continua si hay otra animación.
- stopAll: Detener todas las animaciones.
- goToEnd: Ir al final de la animacióna actual y continua si hay otra animación.
$(selector).stop()
$(selector).stop(true, false)
$(selector).stop(false, true)
Ajax
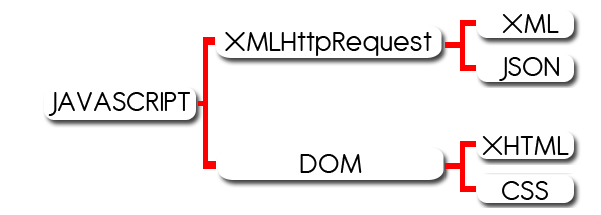
AJAX (Asynchronous JavaScript and XML) es una técnica de desarrollo web que, al combinar una serie de tecnologías independientes, nos permite intercambiar información entre el servidor y el cliente (un navegador web) de forma asíncrona.

- XMLHttpRquest: Intercambio asíncrono.
- XML: Manipulación e intercambio de información.
- JSON: Alternativa de XML.
- DOM: Document Object Model.
Ventajas
- Puede ser utilizada en cualquier plataforma y navegador.
- Menor transferencia de datos cliente/servidor.
- Optimización de recursos.
- Portabilidad y usabilidad.
Desventajas
- Tiempos de respuesta del servidor en momentos determinados.
- Algunas funciones típicas del navegador pueden fallar.
- Sin jQuery se debe escribir código para cada uno de los navegadores que serán utilizados.
Funciones
- $.get(): Obtener un dato local (.txt, .json, .xml, etc) o de un servidor.
- $.getJSON(): Obtiene datos convertidos a .json.
- .ajax(): Siendo similar a fetch, .ajax() tiene una estructura sencilla y completa.
Data: La información que se encuentre dentro del archivo/servidor.
textStatus: El estado de el llamado (success, pending, fail).
jqXHR: Métodos y datos.
$.get("url", function(data, textStatus, jqXHR){
console.log("Mensaje " + data + " \nStatus: " + textStatus + "\njqXHR: " + jqXHR.status)
});
$.getJSON("url", function(data){
console.log(data)
});
$.ajax({
url: "url",
type: "GET / POST / PUT / DELETE ",
dataType: "json / xml / html / txt",
success: function(data) {
console.log(data)
},
error: function(data, status, xhr) {
console.log(err)
console.log(status) Error
console.log(xhr) Not Found
}
});
Ejercicios
Div Desplegable - Toca la flecha
Pon en práctica lo aprendido y trata de realizar este ejercicio sin observar el código. Si no puedes realizarlo con éxito, no te preocupes. Siempre que quieras puedes ver el código.


Has dado clic en la flecha.
Los métodos/selectores utilizados son: :visible, .is(), hide() y show().
Formulario
Pon en práctica lo aprendido y trata de realizar este ejercicio sin observar el código. Si no puedes realizarlo con éxito, no te preocupes. Siempre que quieras puedes ver el código.
Los métodos/selectores utilizados son: this, .addclassName(), .removeclassName(), .val(), .lenght, .html().
On & Off button
Pon en práctica lo aprendido y trata de realizar este ejercicio sin observar el código. Si no puedes realizarlo con éxito, no te preocupes. Siempre que quieras puedes ver el código.
Los métodos/selectores utilizados son: slideToggle(), .on(), .off(), .addclassName(), .removeclassName(), .text().
Encuentra el div con el número 3
Pon en práctica lo aprendido y trata de realizar este ejercicio sin observar el código. Si no puedes realizarlo con éxito, no te preocupes. Siempre que quieras puedes ver el código.
Resultado: Pending
Los métodos/selectores utilizados son: .children(), .append(), .splice(), Math.floor/Math.random, .length, .hover(), this, .text(), .css().
Visualización de imágenes
Pon en práctica lo aprendido y trata de realizar este ejercicio sin observar el código. Si no puedes realizarlo con éxito, no te preocupes. Siempre que quieras puedes ver el código.




Los métodos/selectores utilizados son: eq, this, .addclassName(), .nextAll(), .hide(), .on('click'), .index(), .removeclassName(), .show(), .siblings().
Plugins
En simples palabras: Un plugin es una herramienta de código reutilizable escrito en un archivo estándar JavaScript. Estos archivos proporcionan métodos jQuery útiles que pueden ser utilizados junto con los métodos del framwork jQuery.
Existe una cantidad variada de plugins, estos pueden adherirse a nuestro proyecto de la misma manera que se puede aplicar jQuery. El método de descarga / instalación depende del plugin.
Páginas
- jQuery Script.net: https://www.jqueryscript.net/
- jQuery plugins: https://plugins.jquery.com/tag/ jquery/
- npm jquery-plugins: https://www.npmjs.com/search?q=keywords:jquery-plugin (recomendado)
- cdnjs jquery-plugins: https://cdnjs.com/libraries?q=jquery (recomendado)